Blender2.8でテクスチャを設定

Blenderで3DCGを制作するさい、テクスチャの設定が重要になります。そこで、テクスチャの基本的な設定方法をまとめました。
Blender2.8のテクスチャについて
● マテリアルについて
マテリアルは、オブジェクトの表面の材質のことです。ゴムやプラスチック、金属やガラスなど様々な質感を表現することができます。
マテリアルについては「Blender2.8でマテリアルを設定」を参照ください。

● テクスチャについて
テクスチャは、マテリアルに適用される画像や模様のことです。シェーダエディターでマテリアルに設定することができます。
※テクスチャには様々な種類があり、光沢や質感、凹凸などを設定することができます。

● テクスチャの設定方法
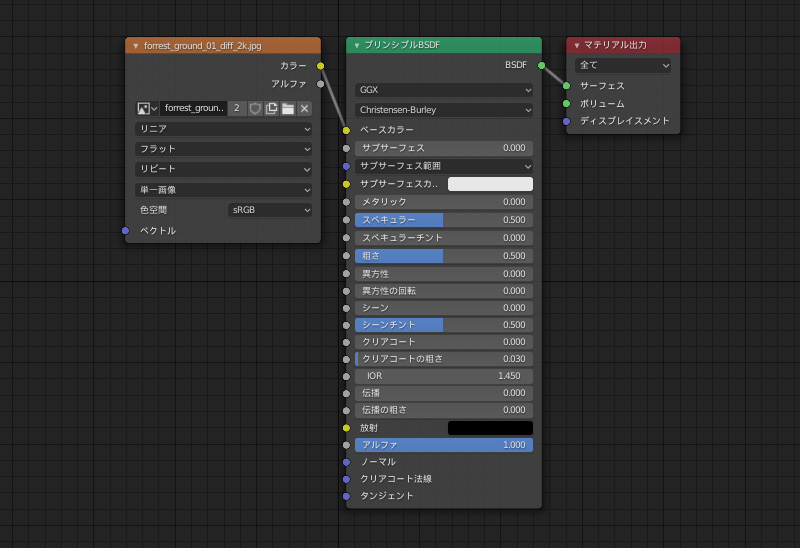
テクスチャを設定するには、「Shift」+「A」+「テクスチャ」で「画像テクスチャ」を追加して、プリンシプルBSDFのベースカラーに接続します。
● テクスチャ座標とマッピング
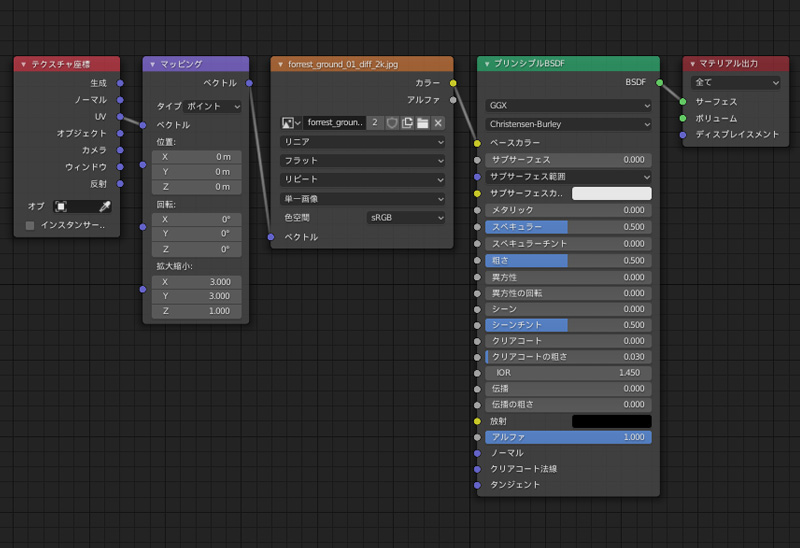
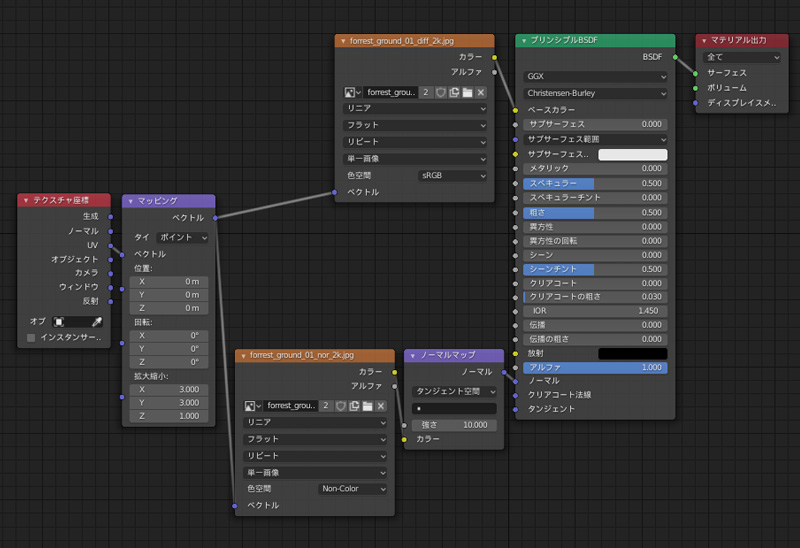
テクスチャ座標とマッピングで、テクスチャ画像の位置や、角度、大きさを調整することができます。「Shift」+「A」+「ベクトル」で「マッピング」を追加し、画像テクスチャのベクトルに接続します。また、「Shift」+「A」+「入力」で「テクスチャ座標」を追加し、テクスチャ座標のUVをマッピングのベクトルに接続します。
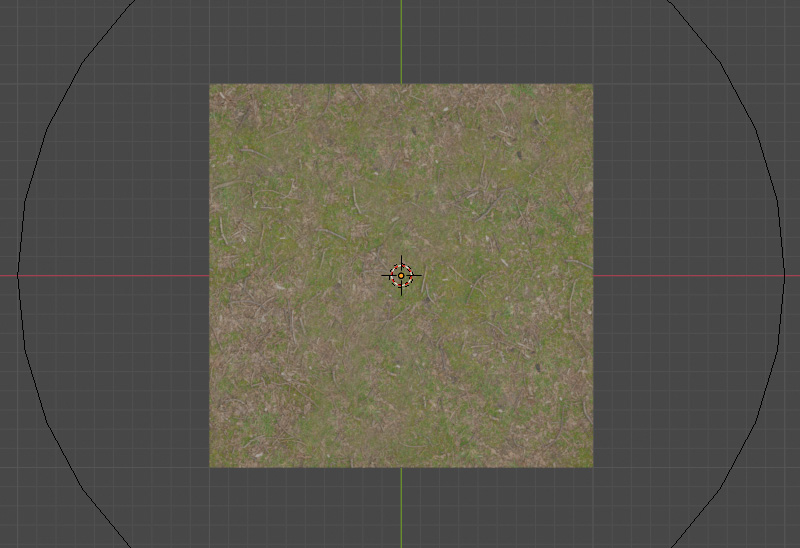
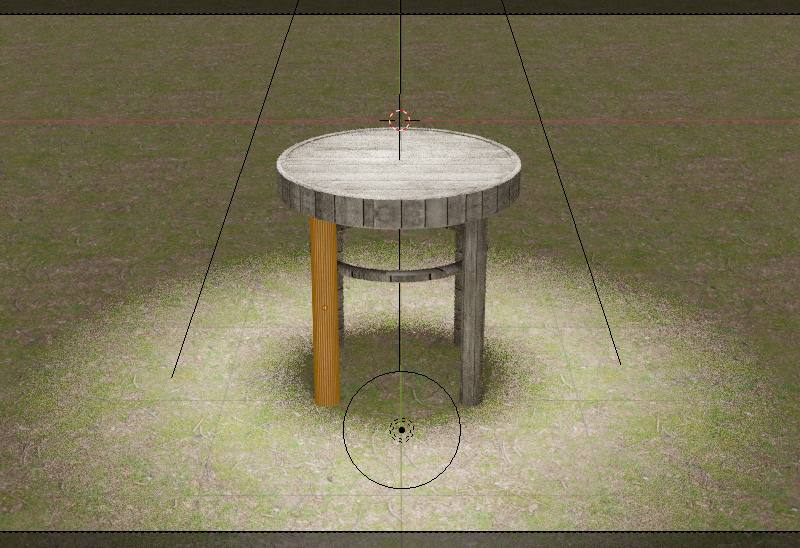
マッピングの拡大・縮小のX、Yを3.0にして、地面のテクスチャ画像の大きさを調整しました。
● ノーマルマップについて
ノーマルマップは非常によく使うテクスチャで、ポリゴン数を増やすことなく、オブジェクトの凹凸を表現できます。
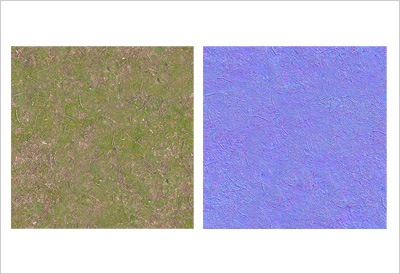
※ノーマル(Normal)は、法線と訳され、面の向きのことを指します。ノーマルマップは法線が指す方向を示す青紫色のテクスチャ画像です。

ノーマルマップは、「Shift」+「A」+「テクスチャ」で「画像テクスチャ」を追加し、色空間をNon-Colorにして設定します。また、「Shift」+「A」+「入力」で「ノーマルマップ」を追加し、ノーマルマップをはさんで、プリンシプルBSDFのノーマルに接続します。マッピングでテクスチャ画像を調整している場合は、マッピングとも接続します。
地面のテクスチャ画像に、ノーマルマップを設定して少し凹凸をつけました。
● ラフネスマップ
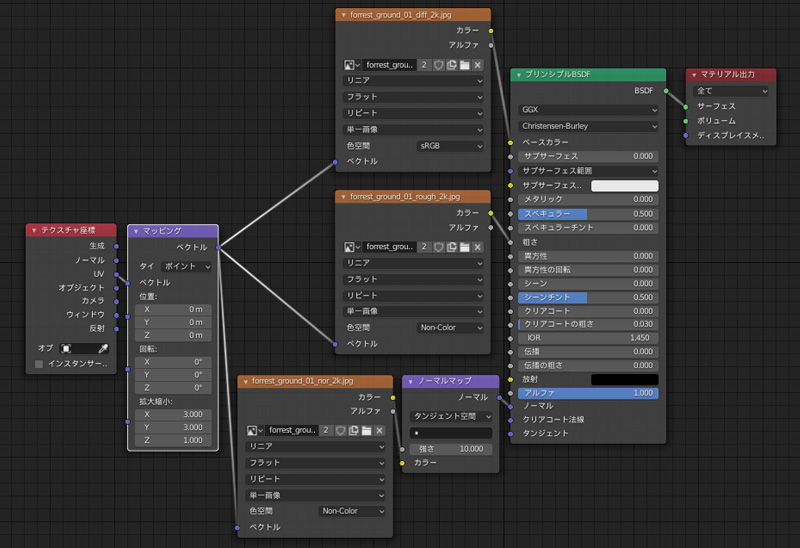
テクスチャにはノーマルマップ以外にも、ディスプレイスメントマップ、ラフネスマップ、スペキュラマップなど様々なものがあります。今回はラフネスマップを使用して、粗さをテクスチャ画像で設定します。
ラフネスマップは、「Shift」+「A」+「テクスチャ」で「画像テクスチャ」を追加し、色空間をNon-Colorにして、プリンシプルBSDFの粗さに接続します。マッピングでテクスチャ画像を調整している場合は、マッピングとも接続します。
● UVマッピングについて
UVマッピングは、オブジェクトを2次元に展開し、テクスチャ画像を各面にどのようにはるかを指定する方法です。

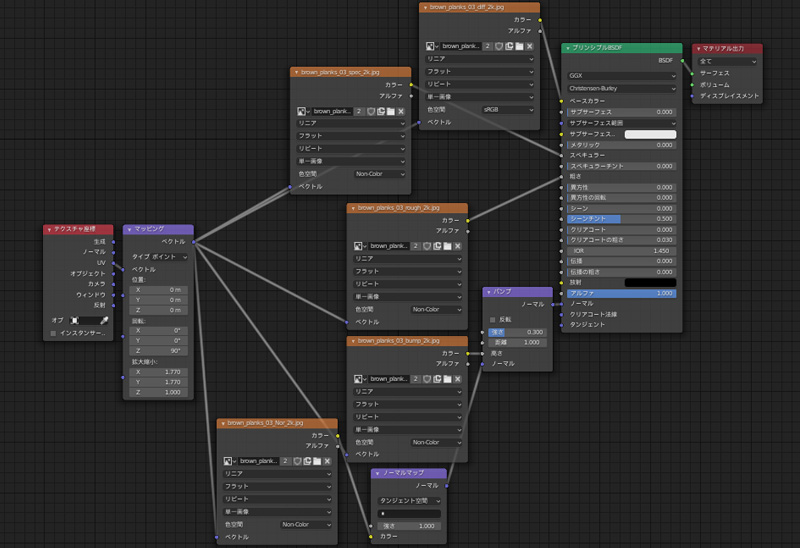
立方体に木目のテクスチャ画像を設定しました。Blender2.8では、立方体は自動でUV展開されるため、UVマッピングを気にする必要はありません。
● 椅子のUVマッピング
平面や立方体など、プリミティブなオブジェクトは必要ありませんが、モデリングしたオブジェクトはUVマッピングを調整する必要があります。
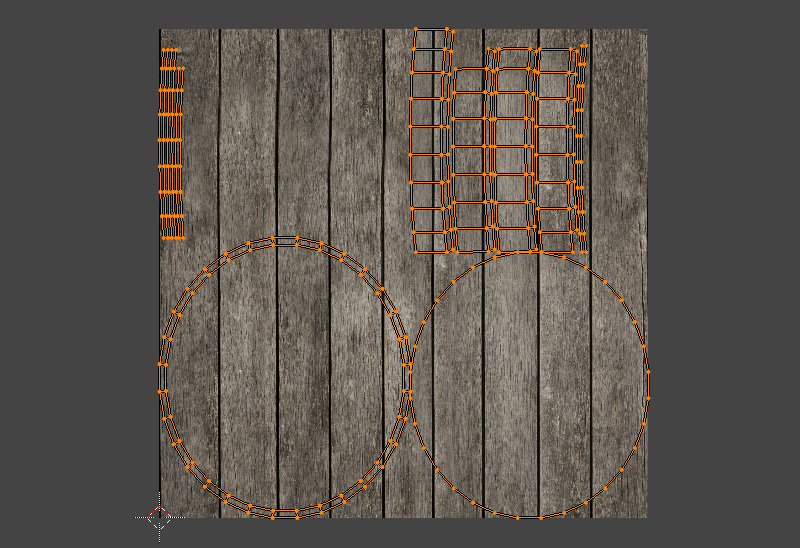
UV Editingのタブに切り替えます。座面のオブジェクトを選択して編集モードにし、「A」で全てを選択して、「U」+「スマートUV投影」でUV展開します。スマートUV投影は、自動でUV展開してくれるので便利です。
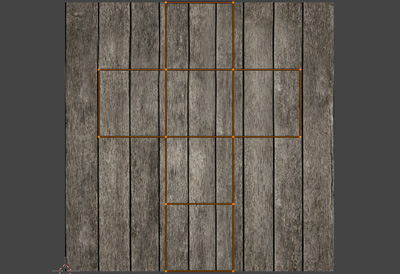
木目のつなぎ目がおかしいので、「A」で全てを選択して、「U」+「キューブ投影」で座面をUV展開し直し、側面だけを選択して、再度スマートUV投影をして調整しました。
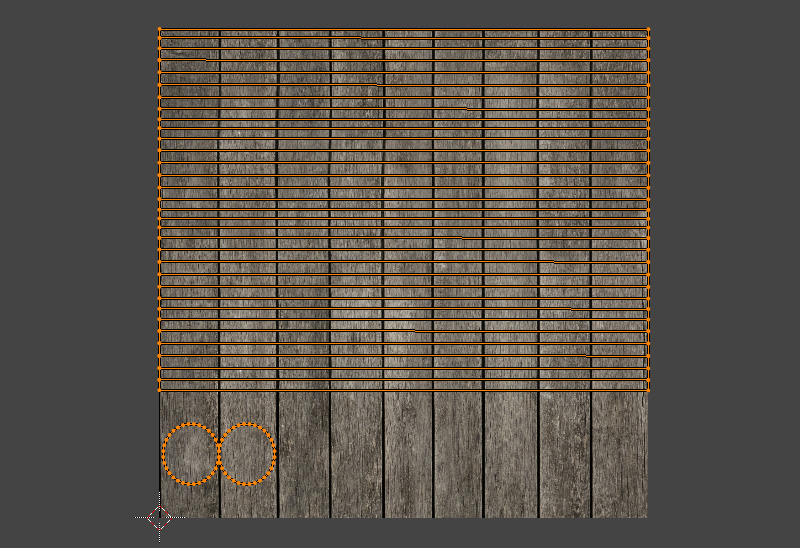
椅子の足は、スマートUV投影をした後、UVを「R」で90度回転して、「S」で大きさを調整します。
UVはオブジェクトと同じように「G」で移動したり、「R」で回転させたりすることができます。
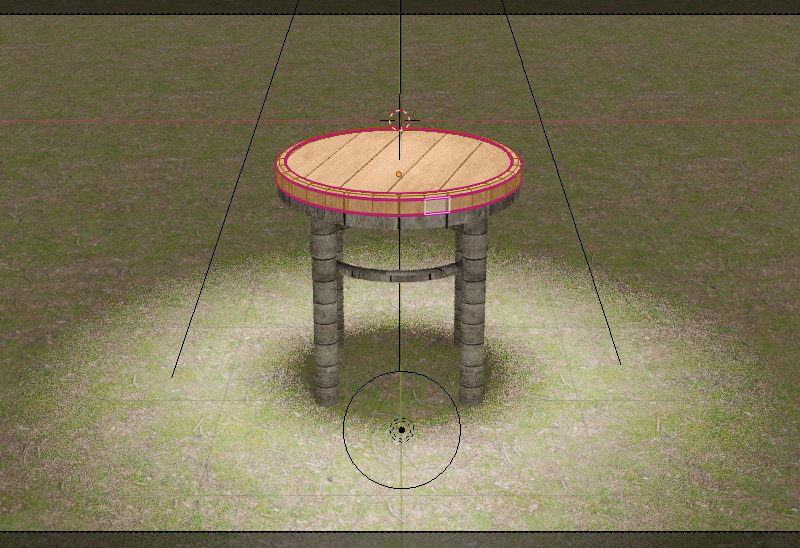
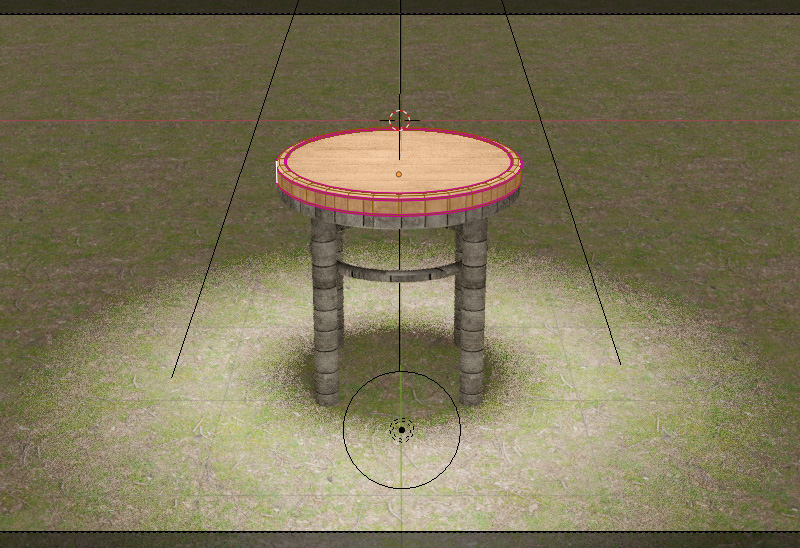
UVマッピングを調整して、椅子のテクスチャを設定しました。

テクスチャ画像のダウンロードサイト
テクスチャ画像はフォトショップなどで制作することもできますが、一から制作すると大変です。練習用であれば、一部無料でダウンロードできるサイトがあるので、そういったサイトを利用すると便利です。
※商用利用するさいは使用条件に気をつけてください。
● ambientCG
ambientCGは登録せずに、無料でテクスチャ画像をダウンロードできます。ノーマルマップやラフネスマップなど、必要なテクスチャ画像も一式そろっていて、AdobeのSubstanceと互換性を持つSBSAR形式で配布されているものもあります。

● HDRI Haven
HDRI Havenは登録せずに、無料でテクスチャ画像やHDRI画像をダウンロードできます。ノーマルマップやスペキュラマップなど、必要なテクスチャ画像も一式そろっています。

● textures.com
textures.comは登録すると、解像度の低いものだけですが、1日15クレジット分無料でダウンロードできます。
※textures.comの無料クレジットは廃止になりました。

● Poliigon
Poliigonは登録すると、クオリティの高いテクスチャ画像を一部無料でダウンロードできます。ノーマルマップやスペキュラマップなど、必要なテクスチャ画像も一式そろっています。