3DCG、メタバースワールド制作の「クリエイターブログ」

-

 2023.06.03
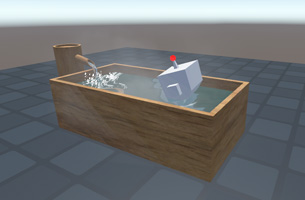
2023.06.03和室ワールドに続き、clusterの温泉ワールドを制作しました。
-

 2023.05.20
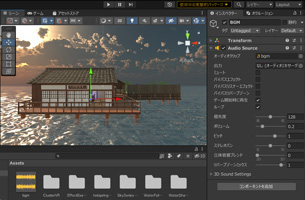
2023.05.20clusterのワールドにBGMを設定
clusterのワールドの雰囲気を向上させるため、BGMを設定しました。
-

 2023.05.13
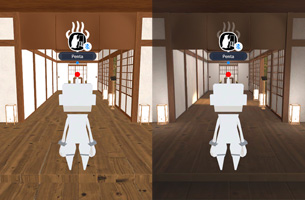
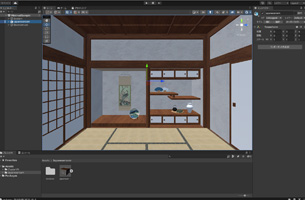
2023.05.13Blender3.4でテクスチャをベイク
ワールドの質感を向上させるため、Blender3.4でライティングを設定してテクスチャをベイクしました。
-

 2023.05.06
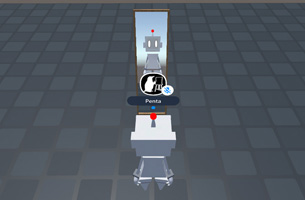
2023.05.06clusterのワールドの鏡を制作
clusterのワールドの鏡を制作しました。
-

 2023.04.15
2023.04.15clusterのワールドのお風呂を制作
clusterのワールドのお風呂を制作しました。
-

 2023.04.08
2023.04.08clusterのワールドの椅子を制作
clusterのワールドの椅子(座れるオブジェクト)を制作しました。
-

 2023.04.01
2023.04.01clusterのワールドの空を制作
clusterのワールド制作をもっといろいろと試してみたいと思い、空を制作しました。
-

 2023.03.11
2023.03.11Cluster Creator Kitをアップデート
Cluster Creator Kitのアップデート方法を調べてみました。
-

 2023.03.04
2023.03.04はじめてのワールド制作
clusterのワールドを制作したいと思い、はじめてのワールド制作に挑戦しました。
-

 2023.02.18
2023.02.18clusterのワールドにコライダーを設定
ライティングを設定した和室に、コライダーを設定しました。
-

 2023.02.11
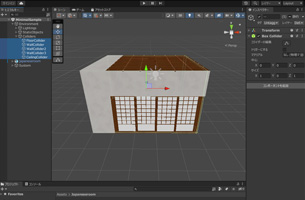
2023.02.11clusterのワールドにライティングを設定
Unityに読み込んだ和室に、ライティングを設定しました。
-

 2023.02.04
2023.02.04Blender3.3でFBXを出力して、Unityで読み込み
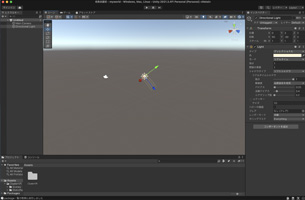
Blender3.3で制作した和室を、FBXに出力してUnityで読み込みました。
-

 2023.01.21
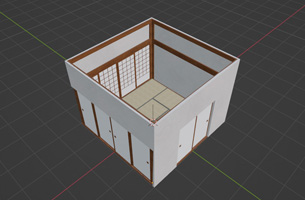
2023.01.21Blender3.3で和室を制作
Blender3.3で和室を制作しました。
-

 2023.01.14
2023.01.14Blender3.3で鉄瓶を制作
掛け軸に続き、鉄瓶を制作しました。
-

 2023.01.07
2023.01.07Blender3.3で掛け軸を制作
床の間に飾る掛け軸を制作しました。
-

 2022.12.17
2022.12.17Blender3.3で床の間を制作
柱と壁に続き、床の間を制作しました。
-

 2022.12.10
2022.12.10Blender3.3で柱と壁を制作
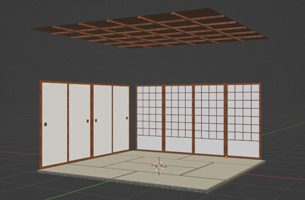
襖と障子に続き、柱と壁を制作しました。
-

 2022.12.03
2022.12.03Blender3.3で襖と障子を制作
畳と天井に続き、襖と障子を制作しました。
-

 2022.11.19
2022.11.19Blender3.3で畳と天井を制作
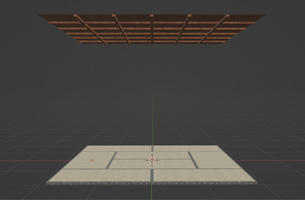
clusterのワールド用にBlender3.3で和室を制作します。まずは、畳と天井を制作しました。
-

 2022.11.12
2022.11.12clusterのワールドをアップロード
clusterのワールドアップロードを試してみました。
-

 2022.11.05
2022.11.05clusterのワールド制作環境を構築
clusterのワールドを制作したいと思い、制作環境を構築しました。
clusterの温泉ワールドを制作