WebVRの可能性
ドラクエの世界を体験したい!ということで、ドラクエVRを予約しようとしたら、週末はまさかの数ヵ月先まで満員!ドラクエ以外を体験しに新宿のVR ZONEに行ってみたら、想像以上の盛況ぶりで驚きました。

VRは体験してみると世界が変わります!最近では、Oculus Goなど手ごろな価格でスタンドアロンのヘッドマウントディスプレイも購入できるので、WebVRの可能性を探ってみたくなり調べてみました。
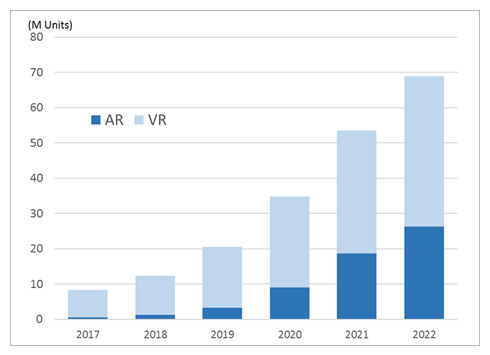
リサーチ会社のIDC Japan株式会社は、2017年における「AR/VRヘッドセットの国内/世界出荷台数、および今後の世界市場規模予測」を発表、2022年には出荷台数は6,894万台に達すると予測しています。スマホのように1人1台ヘッドマウントディスプレイを持つ時代がすぐに来るとは思いませんが、VR ZONEのような体験型施設から少しずつ浸透していくように思います。

※参考:2018年は回復傾向、IDCがAR/VRヘッドセット出荷台数予測を発表
VR事例


2016年がVR元年と呼ばれ、まだまだ始まったばかりですが、最近では、ゲームだけではなく、自動車、スポーツなど様々な分野で想像していたよりも多くのテストマーケティングが行われているようです。
Star Wars:Secrets of the Empire

『Secret of Empire』は、ディズニーと施設型VR体験のThe Voidが提供する完全没入型のVR体験です。日本では未公開ですが、最大4名の秘密のストーム・トルーパー チームとして溶岩でできた惑星に送り込まれ、K-2SOと共に、反乱を阻止すべく帝国情報部の正常化を試みるストリーを楽しむことができます。映画やゲームは、より体験を重視した方向に進んでいくように思います。
VR Real Data Baseball

「VR Real Data Baseball」は、プロ野球選手の実際の投球データを忠実に再現することで、プロの舞台に立ち、プロの球に挑戦するという野球体験を提供するVRコンテンツです。eスポーツという分野も注目され始めているので、スポーツ分野でのVRの活用も進みそうです。テニスが好きなので、錦織圭のサービスを是非体験してみたい!
Pepsi Go Back

1800年代から続くペプシの歴史に焦点をあて、世代を超えてファンに愛されてきたペプシの様子を、「バック・トゥ・ザ・フューチャー」のタイムマシン「デロリアン」をモチーフにWebVRで表現している広告プロモーションです。WebVRで制作すると、ヘッドマウントディスプレイがあれば、すぐ見ることができるので、その点がWebVRの魅力だなと思います。
WebVRとは


VRを実現するには、Unityなどでアプリを制作する方法と、VR用のWEBサイトを制作する方法(WebVR)があります。WebVRの方は、Webサイト制作の技術が応用できそうなので、WebVRの可能性を探っていこうと思います。制作する上では、ヘッドマウントディスプレイがないと確認ができないので、「Oculus Go」を購入しました。
● WebVRの制作手法
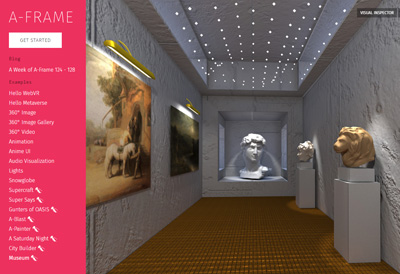
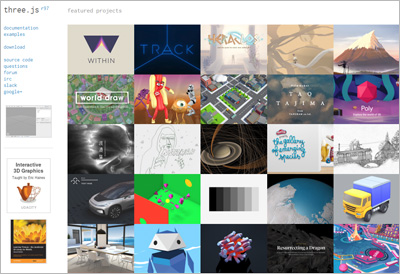
MicrosoftのBabylon.jsも良さそうなのですが、Three.jsの方が実績も情報量も多そうなので、Three.jsを試してみることにしました。Three.jsよりも手軽に制作できるように、MozillaがA-FRAME、FacebookがReact VRを開発していますが、こちらは機会があったらさわりたいと思います。

Three.jsについては、「three.jsによるHTML5 3Dグラフィックス」シリーズがわかりやすそうです。また、ICS MEDIAさんのThree.js入門サイトも参考になります。
Three.jsでコンテンツを制作するにあたって、3DCGの知識はもちろん、そのほかにWebGLと物理シミュレーションの知識があると表現の幅が広がりそうです。

● Hello WebVR
WebVRといってもThree.jsで制作したコンテンツをWebVR化するのは難しくないようです。Three.jsで一番シンプルなコンテンツを制作しました。これだけでもヘッドマウントディスプレイで見ると空間の中にいるような感じがして感動です!
WEBに加え3DCG制作の技術が必要なので、ハードルは低くないと思いますが、今までのWEBサイトでは提供しづらかった「体験」を提供できるので、WebVRには可能性があると思いました。