2021年01月23日 - WebVR・Three.js
WebGLでクォータニオン

「WebGLでポイントライト」に続き「マウス座標による回転-wgld.org」を参考に、WebGLでクォータニオンを試しました。
クォータニオン
クォータニオン(四元数)は数学の概念の1つで、Three.jsやWebGLだけでなく航空宇宙業界やゲーム業界などでも使われています。
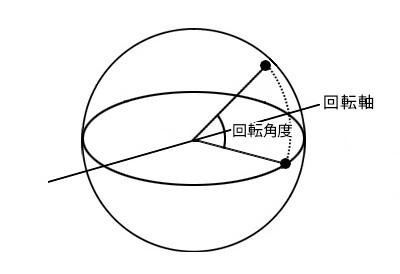
3次元空間上でオブジェクトの姿勢(どの方角を向いているか)を、X・Y・Z軸それぞれの回転を組み合わせて設定するのは大変ですが、クォータニオンを使うと、回転軸と回転角度で設定できます。

WebGLでクォータニオン
● 行列演算用ライブラリ
「minMatrixb.js リファレンス-wgld.org」を参考に、クォータニオンの機能が追加された行列演算用ライブラリを読み込みます。minMatrixb.jsにはトーラスを生成する関数が実装されています。
<script src="js/lib/minMatrixb.js"></script> <script src="js/script.js" type="module"></script>
● script.js
//===============================================================
// GLSL
//===============================================================
const vertexShader =`
attribute vec3 position;
attribute vec3 normal;
attribute vec4 color;
uniform mat4 mvpMatrix;
uniform mat4 mMatrix;
varying vec3 vPosition;
varying vec3 vNormal;
varying vec4 vColor;
void main(void){
vPosition = (mMatrix * vec4(position,1.0)).xyz;
vNormal = normal;
vColor = color;
gl_Position = mvpMatrix * vec4(position,1.0);
}
`;
const fragmentShader =`
precision mediump float;
uniform mat4 invMatrix;
uniform vec3 lightPosition;
uniform vec3 eyeDirection;
uniform vec4 ambientColor;
varying vec3 vPosition;
varying vec3 vNormal;
varying vec4 vColor;
void main(void){
vec3 lightVec = lightPosition - vPosition;
vec3 invLight = normalize(invMatrix * vec4(lightVec,0.0)).xyz;
vec3 invEye = normalize(invMatrix * vec4(eyeDirection,0.0)).xyz;
vec3 halfLE = normalize(invLight + invEye);
float diffuse = clamp(dot(vNormal,invLight),0.0,1.0) + 0.2;
float specular = pow(clamp(dot(vNormal,halfLE),0.0,1.0),50.0);
vec4 destColor = vColor * vec4(vec3(diffuse),1.0) + vec4(vec3(specular),1.0) + ambientColor;
gl_FragColor = destColor;
}
`;
//===============================================================
// Init & Redering
//===============================================================
window.addEventListener('load',function(){
init();
rendering();
});
let canvas,gl;
let m,mMatrix,vMatrix,pMatrix,vpMatrix,mvpMatrix,invMatrix;
let attLocation,attStride;
let uniLocation;
let torusData,tIndex,tVBOList;
let lightPosition,eyeDirection,ambientColor;
let q,qt;
let count = 0;
function init(){
canvas = document.getElementById('webgl-canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
gl = canvas.getContext('webgl');
gl.enable(gl.DEPTH_TEST);
gl.depthFunc(gl.LEQUAL);
gl.enable(gl.CULL_FACE);
const vShader = createShader(gl.VERTEX_SHADER,vertexShader);
const fShader = createShader(gl.FRAGMENT_SHADER,fragmentShader);
const prg = createProgram(vShader,fShader);
attLocation = [];
attLocation[0] = gl.getAttribLocation(prg,'position');
attLocation[1] = gl.getAttribLocation(prg,'normal');
attLocation[2] = gl.getAttribLocation(prg,'color');
attStride = [];
attStride[0] = 3;
attStride[1] = 3;
attStride[2] = 4;
//トーラスの生成
torusData = torus(64,64,0.5,1.5);
const tPosition = createVbo(torusData.p);
const tNormal = createVbo(torusData.n);
const tColor = createVbo(torusData.c);
tVBOList = [tPosition,tNormal,tColor];
tIndex = createIbo(torusData.i);
setAttribute(tVBOList,attLocation,attStride);
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER,tIndex);
uniLocation = [];
uniLocation[0] = gl.getUniformLocation(prg,'mvpMatrix');
uniLocation[1] = gl.getUniformLocation(prg,'mMatrix');
uniLocation[2] = gl.getUniformLocation(prg,'invMatrix');
uniLocation[3] = gl.getUniformLocation(prg,'lightPosition');
uniLocation[4] = gl.getUniformLocation(prg,'eyeDirection');
uniLocation[5] = gl.getUniformLocation(prg,'ambientColor');
m = new matIV();
mMatrix = m.identity(m.create());
vMatrix = m.identity(m.create());
pMatrix = m.identity(m.create());
vpMatrix = m.identity(m.create());
mvpMatrix = m.identity(m.create());
invMatrix = m.identity(m.create());
//クォータニオンの生成
q = new qtnIV();
qt = q.identity(q.create());
lightPosition = [0.0,0.0,5.0];
eyeDirection = [0.0,0.0,20.0];
ambientColor = [0.1,0.1,0.1,1.0];
m.lookAt([0.0,0.0,15.0],[0,0,0],[0.0,1.0,0.0],vMatrix);
m.perspective(50,canvas.width/canvas.height,0.1,100,pMatrix);
m.multiply(pMatrix,vMatrix,vpMatrix);
//マウスイベントの登録
window.addEventListener('mousemove',mouseMove);
}
//アニメーション
function rendering(){
gl.clearColor(0.0,0.0,0.0,1.0);
gl.clearDepth(1.0);
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
count += 0.5;
const rad = (count % 360) * Math.PI / 180;
//クォータニオンを行列に適用
const qMatrix = m.identity(m.create());
q.toMatIV(qt,qMatrix);
m.identity(mMatrix);
m.multiply(mMatrix,qMatrix,mMatrix);
m.rotate(mMatrix,rad,[0,1,0],mMatrix);
m.multiply(vpMatrix,mMatrix,mvpMatrix);
m.inverse(mMatrix,invMatrix);
gl.uniformMatrix4fv(uniLocation[0],false,mvpMatrix);
gl.uniformMatrix4fv(uniLocation[1],false,mMatrix);
gl.uniformMatrix4fv(uniLocation[2],false,invMatrix);
gl.uniform3fv(uniLocation[3],lightPosition);
gl.uniform3fv(uniLocation[4],eyeDirection);
gl.uniform4fv(uniLocation[5],ambientColor);
gl.drawElements(gl.TRIANGLES,torusData.i.length,gl.UNSIGNED_SHORT,0);
gl.flush();
requestAnimationFrame(rendering);
}
//===============================================================
// Controll
//===============================================================
//マウスイベント
function mouseMove(event){
const wh = 1 / Math.sqrt(canvas.width * canvas.width + canvas.height * canvas.height);
//canvas の中心点から見たマウスの相対位置を取得
let x = event.clientX - canvas.offsetLeft - canvas.width * 0.5;
let y = event.clientY - canvas.offsetTop - canvas.height * 0.5;
let sq = Math.sqrt(x * x + y * y);
//回転角度を算出
const r = sq * 2.0 * Math.PI * wh;
if(sq != 1){
sq = 1 / sq;
x *= sq;
y *= sq;
}
if(q){
//回転角度と回転軸を設定してクォータニオンを設定
q.rotate(r,[y,x,0.0],qt);
}
}
//===============================================================
// Function
//===============================================================
function createShader(shaderType,shaderText){
const shader = gl.createShader(shaderType);
gl.shaderSource(shader,shaderText);
gl.compileShader(shader);
return shader;
}
function createProgram(vs,fs){
const program = gl.createProgram();
gl.attachShader(program, vs);
gl.attachShader(program, fs);
gl.linkProgram(program);
gl.useProgram(program);
return program;
}
function createVbo(data){
const vbo = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER,vbo);
gl.bufferData(gl.ARRAY_BUFFER,new Float32Array(data),gl.STATIC_DRAW);
gl.bindBuffer(gl.ARRAY_BUFFER,null);
return vbo;
}
function createIbo(data){
const ibo = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER,ibo);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER,new Int16Array(data),gl.STATIC_DRAW);
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER,null);
return ibo;
}
function setAttribute(vbo,attL,attS){
for(let i in vbo){
gl.bindBuffer(gl.ARRAY_BUFFER,vbo[i]);
gl.enableVertexAttribArray(attL[i]);
gl.vertexAttribPointer(attL[i],attS[i],gl.FLOAT,false,0,0);
}
}
完成したデモになります。WebGLでクォータニオンを試しました。