2021年02月06日 - WebVR・Three.js
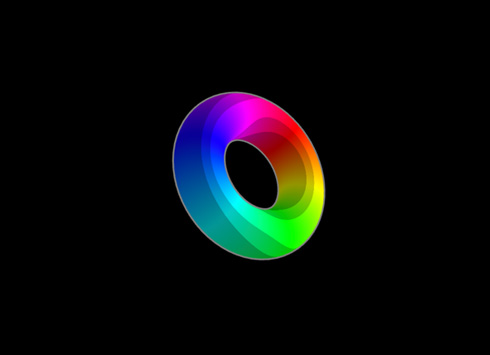
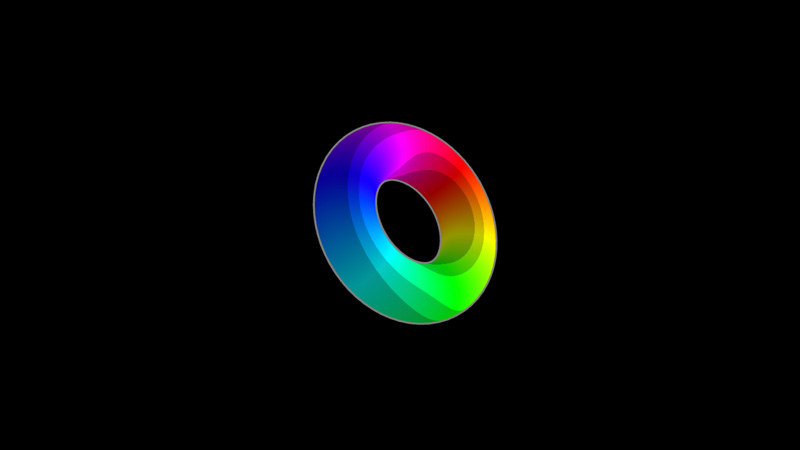
WebGLでトゥーンレンダリング

「WebGLでテクスチャ」に続き「トゥーンレンダリング-wgld.org」を参考に、WebGLでトゥーンレンダリングを試しました。
WebGLでトゥーンレンダリング

トゥーンレンダリングは、フォトリアリスティックな表現とは対照的なアニメ・漫画調のシェーディングで、ライティング計算の結果(0〜1)をテクスチャ座標に置き換えて、トゥーンレンダリング用のテクスチャ画像をマッピングして描画します。
また、カリングを使用して、背面のモデルを法線方向に少しだけ大きくして着色することで輪郭線を描画します。
● 行列演算用ライブラリ
「minMatrixb.js リファレンス-wgld.org」を参考に、行列演算用ライブラリを読み込みます。minMatrixb.jsにはトーラスを生成する関数が実装されています。
<script src="js/lib/minMatrixb.js"></script> <script src="js/script.js" type="module"></script>
● script.js
//===============================================================
// GLSL
//===============================================================
const vertexShader =`
attribute vec3 position;
attribute vec3 normal;
attribute vec4 color;
uniform mat4 mvpMatrix;
uniform bool edge;
varying vec3 vNormal;
varying vec4 vColor;
void main(void){
vec3 pos = position;
if(edge){
//法線を使用して背面のモデルの大きさを調整
pos += normal * 0.05;
}
vNormal = normal;
vColor = color;
gl_Position = mvpMatrix * vec4(pos,1.0);
}
`;
const fragmentShader =`
precision mediump float;
uniform mat4 invMatrix;
uniform vec3 lightDirection;
uniform sampler2D texture;
uniform vec4 edgeColor;
varying vec3 vNormal;
varying vec4 vColor;
void main(void){
if(edgeColor.a > 0.0){
gl_FragColor = edgeColor;
}else{
//平行光源による環境光
vec3 invLight = normalize(invMatrix * vec4(lightDirection,0.0)).xyz;
float diffuse = clamp(dot(vNormal,invLight),0.0,1.0);
//テクスチャの設定
vec4 smpColor = texture2D(texture,vec2(diffuse,0.0));
gl_FragColor = vColor * smpColor;
}
}
`;
//===============================================================
// Init & Redering
//===============================================================
window.addEventListener('load',function(){
init();
rendering();
});
let canvas,gl;
let m,mMatrix,vMatrix,pMatrix,vpMatrix,mvpMatrix,invMatrix;
let prg,attLocation,attStride;
let uniLocation;
let torusData,tVBOList,tIndex;
let edgeColor;
let lightDirection;
let q,qt;
let texture = null;
function init(){
canvas = document.getElementById('webgl-canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
gl = canvas.getContext('webgl');
gl.enable(gl.DEPTH_TEST);
gl.depthFunc(gl.LEQUAL);
//カリングを有効化
gl.enable(gl.CULL_FACE);
let vShader = createShader(gl.VERTEX_SHADER,vertexShader);
let fShader = createShader(gl.FRAGMENT_SHADER,fragmentShader);
prg = createProgram(vShader,fShader);
attLocation = [];
attLocation[0] = gl.getAttribLocation(prg,'position');
attLocation[1] = gl.getAttribLocation(prg,'normal');
attLocation[2] = gl.getAttribLocation(prg,'color');
attStride = [];
attStride[0] = 3;
attStride[1] = 3;
attStride[2] = 4;
uniLocation = [];
uniLocation[0] = gl.getUniformLocation(prg,'mvpMatrix');
uniLocation[1] = gl.getUniformLocation(prg,'invMatrix');
uniLocation[2] = gl.getUniformLocation(prg,'lightDirection');
uniLocation[3] = gl.getUniformLocation(prg,'texture');
uniLocation[4] = gl.getUniformLocation(prg,'edge');
uniLocation[5] = gl.getUniformLocation(prg,'edgeColor');
//トーラスを生成
torusData = torus(64,64,0.75,2.0);
const tPosition = createVbo(torusData.p);
const tNormal = createVbo(torusData.n);
const tColor = createVbo(torusData.c);
tVBOList = [tPosition,tNormal,tColor];
tIndex = createIbo(torusData.i);
m = new matIV();
mMatrix = m.identity(m.create());
vMatrix = m.identity(m.create());
pMatrix = m.identity(m.create());
vpMatrix = m.identity(m.create());
mvpMatrix = m.identity(m.create());
invMatrix = m.identity(m.create());
q = new qtnIV();
qt = q.identity(q.create());
lightDirection = [3.0,3.0,3.0];
createTexture('./img/toon.png');
window.addEventListener('mousemove',mouseMove);
}
//アニメーション
function rendering(){
gl.clearColor(0.0,0.0,0.0,0.0);
gl.clearDepth(1.0);
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
const eyePosition = [];
const camUpDirection = [];
q.toVecIII([0.0,0.0,20.0],qt,eyePosition);
q.toVecIII([0.0,1.0,0.0],qt,camUpDirection);
m.lookAt(eyePosition,[0,0,0],camUpDirection,vMatrix);
m.perspective(50,canvas.width/canvas.height,0.1,100,pMatrix);
m.multiply(pMatrix,vMatrix,vpMatrix);
if(texture){
//テクスチャオブジェクトを生成
gl.activeTexture(gl.TEXTURE0);
//テクスチャオブジェクトをバインド
gl.bindTexture(gl.TEXTURE_2D,texture);
setAttribute(tVBOList,attLocation,attStride);
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER,tIndex);
//トーラスのアニメーション
m.identity(mMatrix);
m.multiply(vpMatrix,mMatrix,mvpMatrix);
m.inverse(mMatrix,invMatrix);
gl.uniformMatrix4fv(uniLocation[0],false,mvpMatrix);
gl.uniformMatrix4fv(uniLocation[1],false,invMatrix);
gl.uniform3fv(uniLocation[2],lightDirection);
gl.uniform1i(uniLocation[3],0);
//背面
gl.cullFace(gl.BACK);
gl.uniform1i(uniLocation[4],false);
//輪郭線の色
edgeColor = [0.0,0.0,0.0,0.0];
gl.uniform4fv(uniLocation[5],edgeColor);
gl.drawElements(gl.TRIANGLES,torusData.i.length,gl.UNSIGNED_SHORT,0);
//表面
gl.cullFace(gl.FRONT);
gl.uniform1i(uniLocation[4],true);
//輪郭線の色
edgeColor = [0.5,0.5,0.5,1.0];
gl.uniform4fv(uniLocation[5],edgeColor);
gl.drawElements(gl.TRIANGLES,torusData.i.length,gl.UNSIGNED_SHORT,0);
}
gl.flush();
requestAnimationFrame(rendering);
}
//===============================================================
// Controll
//===============================================================
function mouseMove(event){
const wh = 1 / Math.sqrt(canvas.width * canvas.width + canvas.height * canvas.height);
let x = event.clientX - canvas.offsetLeft - canvas.width * 0.5;
let y = event.clientY - canvas.offsetTop - canvas.height * 0.5;
let sq = Math.sqrt(x * x + y * y);
const r = sq * 2.0 * Math.PI * wh;
if(sq != 1){
sq = 1 / sq;
x *= sq;
y *= sq;
}
if(q){
q.rotate(r,[y,x,0.0],qt);
}
}
//===============================================================
// Function
//===============================================================
function createShader(shaderType,shaderText){
const shader = gl.createShader(shaderType);
gl.shaderSource(shader,shaderText);
gl.compileShader(shader);
return shader;
}
function createProgram(vs,fs){
const program = gl.createProgram();
gl.attachShader(program, vs);
gl.attachShader(program, fs);
gl.linkProgram(program);
gl.useProgram(program);
return program;
}
function createVbo(data){
const vbo = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER,vbo);
gl.bufferData(gl.ARRAY_BUFFER,new Float32Array(data),gl.STATIC_DRAW);
gl.bindBuffer(gl.ARRAY_BUFFER,null);
return vbo;
}
function createIbo(data){
const ibo = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER,ibo);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER,new Int16Array(data),gl.STATIC_DRAW);
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER,null);
return ibo;
}
function setAttribute(vbo,attL,attS){
for(let i in vbo){
gl.bindBuffer(gl.ARRAY_BUFFER,vbo[i]);
gl.enableVertexAttribArray(attL[i]);
gl.vertexAttribPointer(attL[i],attS[i],gl.FLOAT,false,0,0);
}
}
//テクスチャを設定
function createTexture(source){
const img = new Image();
img.onload = function(){
const tex = gl.createTexture();
gl.bindTexture(gl.TEXTURE_2D, tex);
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGBA, gl.RGBA, gl.UNSIGNED_BYTE, img);
gl.generateMipmap(gl.TEXTURE_2D);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);
texture = tex;
gl.bindTexture(gl.TEXTURE_2D, null);
};
img.src = source;
}
完成したデモになります。WebGLでトゥーンレンダリングを試しました。