2019年01月10日 - WebVR・Three.js
Oculus GoでWebVRのデバッグ
「Three.jsで360°パノラマギャラリー」を制作していたとき、Three.jsで制作した部分はPCのChromeでデバッグできたのですが、コントローラー部分は、デバッグできなかったため不便でした。そこで、Oculus Goを使用したデバッグ方法を調べました。
※Oculus Questも同じ方法でデバッグすることができます。(2020年5月9日)
Oculus GoでWebVRのデバッグ
● Oculus Goを開発者モードに設定
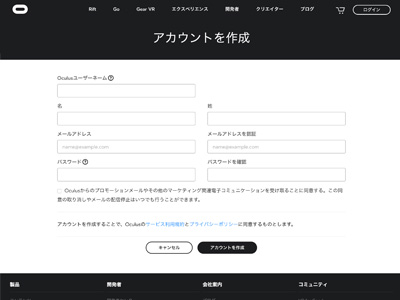
Oculus Goでデバッグするためには、Oculus Goを開発者モードに設定する必要があります。そのために、Oculus開発者ダッシュボードのページでアカウントを作成して、団体名を登録し、Oclulusの開発者登録をします。

Oculusの開発者登録ができたら、Oculus GoとスマホのOculusアプリを起動します。
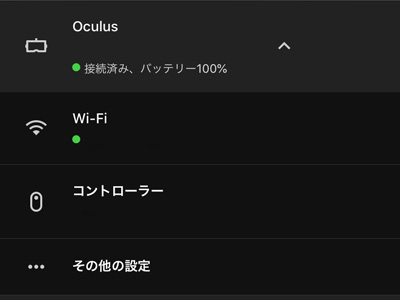
Oculus Goが認識されたら、Oculusアプリの「設定 > Oclusu Go > その他の設定」から「開発者モード」をONにします。

● Chromeのリモートインスペクタ


Oculus GoはAndroidなので、USBでPCに接続して、Chromeのリモートインスペクタを使用することができます。Oculus GoをUSBでPCに接続したら、ChromeのURL欄に
chrome://inspect/#devices
と入力します。
そうすると、Oculus Goに開発者モードで接続するか確認されるので、許可します。これで準備が整いました。
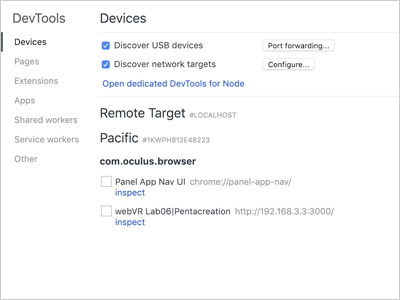
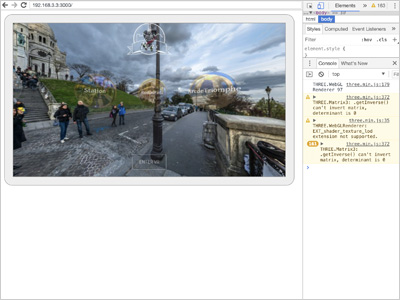
Oculus Goが認識されると、Chromeにインスペクトできるページのリンクリストが表示されます。リンクをクリックするとOculus Goで表示されている画面を見ることができるウィンドウが立ち上がり、デバッグできるようになります。