2020年05月17日 - WebVR・Three.js
WebXR API Emulatorについて

OculusQuestなどヘッドマウントディスプレイをかぶりながら、WebVRコンテンツを開発するのは大変です。そこで、WebXR API Emulatorについて調べました。
WebXR API Emulator
● WebXR API Emulatorとは
WebXR API Emulatorは、Mozilla Mixed Realityが提供する、ブラウザでWebXR(VR・AR・MR)コンテンツをテストできる拡張機能です。
現時点では、ChromeとFirefoxeで使用でき、複数のデバイスをエミュレートすることができます。

● インストール方法
WebXR API Emulatorをインストールするには、使用したいブラウザに拡張機能を追加します。
● 使い方
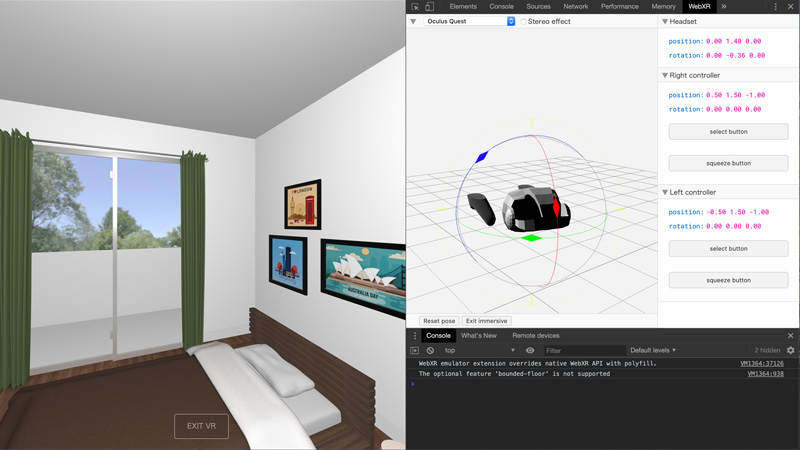
WebXR API Emulatorをインストールすると、WebVRコンテンツ、例えば「部屋の3DCGをWebVRで表示」で制作した部屋のデモをブラウザで開くと、エミュレートされたVRデバイスが検出され、VRモードでテストすることができます。

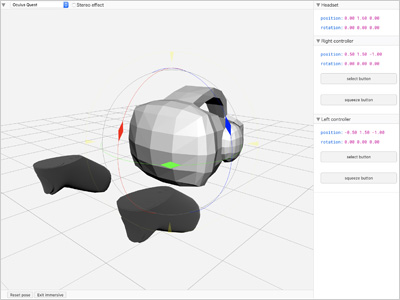
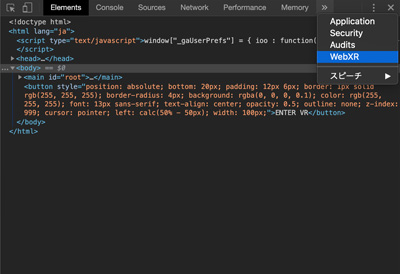
VRデバイスを操作したい場合は、ブラウザのデベロッパーツールで、WebXRタブを開きます。

ヘッドセットとコントローラーが表示されるので、操作したいオブジェクトをクリックすると、VRデバイスを移動・回転することができます。
元に戻したい場合は、左下の「Reset Pose」をクリックします。
また、左上のプルダウンメニューから、エミュレートするVRデバイスを変更することもできます。
「select button」でコントローラーのボタンの動作テストができたり、ConsoleでJavascriptのエラーを確認することもでき、ヘッドマウントディスプレイで動作を確認する前のデバッグなどに活用できそうです!

