2021年02月27日 - WebVR・Three.js
WebGLでハーフトーンシェーディング

「WebGLでトゥーンレンダリング」でトゥーンレンダリングを試しましたが、「ハーフトーンシェーディング-wgld.org」を参考に、WebGLでハーフトーンシェーディングを試しました。
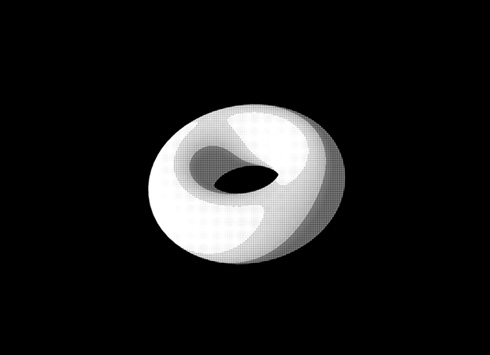
WebGLでハーフトーンシェーディング
ハーフトーン(網点)は、濃淡をドットで表示する表現方法です。ハーフトーンシェーディングは、ライトベクトルと頂点法線を用いた拡散光の影響力を、シェーダでそのままドットの大きさに置き換えます。
● 行列演算用ライブラリ
「minMatrixb.js リファレンス-wgld.org」を参考に、行列演算用ライブラリを読み込みます。minMatrixb.jsにはトーラスを生成する関数が実装されています。
<script src="js/lib/minMatrixb.js"></script> <script src="js/script.js" type="module"></script>
● script.js
//===============================================================
// GLSL
//===============================================================
const vertexShader =`
attribute vec3 position;
attribute vec3 normal;
attribute vec4 color;
uniform mat4 mvpMatrix;
uniform mat4 invMatrix;
uniform vec3 lightDirection;
varying float vDiffuse;
varying vec4 vColor;
void main(void){
//ライトベクトル
vec3 invLight = normalize(invMatrix * vec4(lightDirection,0.0)).xyz;
//拡散光の影響力
vDiffuse = clamp(dot(normal,invLight),0.0,1.0);
vColor = color;
gl_Position = mvpMatrix * vec4(position,1.0);
}
`;
const fragmentShader =`
precision mediump float;
//ドットの大きさ
uniform float dotScale;
//拡散光の影響力
varying float vDiffuse;
varying vec4 vColor;
void main(void){
//ドットの大きさを計算
vec2 v = gl_FragCoord.xy * dotScale;
float f = (sin(v.x) * 0.5 + 0.5) + (sin(v.y) * 0.5 + 0.5);
//トゥーンシェーディング
float s;
if(vDiffuse > 0.6){
s = 1.0;
}else if(vDiffuse > 0.2){
s = 0.6;
}else{
s = 0.4;
}
//ハーフトーンシェーディングで描画
gl_FragColor = vec4(vColor.rgb * (vDiffuse + vec3(f)) * s,1.0);
}
`;
//===============================================================
// Init & Redering
//===============================================================
window.addEventListener('load',function(){
init();
rendering();
});
let canvas,gl;
let m,mMatrix,vMatrix,pMatrix,vpMatrix,mvpMatrix,invMatrix;
let prg,attLocation,attStride,uniLocation;
let torusData,tVBOList,tIndex;
let lightDirection;
let q,qt;
let count = 0;
function init(){
canvas = document.getElementById('webgl-canvas');
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
gl = canvas.getContext('webgl');
gl.enable(gl.DEPTH_TEST);
gl.depthFunc(gl.LEQUAL);
gl.enable(gl.CULL_FACE);
let vShader = createShader(gl.VERTEX_SHADER,vertexShader);
let fShader = createShader(gl.FRAGMENT_SHADER,fragmentShader);
prg = createProgram(vShader,fShader);
attLocation = [];
attLocation[0] = gl.getAttribLocation(prg,'position');
attLocation[1] = gl.getAttribLocation(prg,'normal');
attLocation[2] = gl.getAttribLocation(prg,'color');
attStride = [];
attStride[0] = 3;
attStride[1] = 3;
attStride[2] = 4;
uniLocation = [];
uniLocation[0] = gl.getUniformLocation(prg,'mvpMatrix');
uniLocation[1] = gl.getUniformLocation(prg,'invMatrix');
uniLocation[2] = gl.getUniformLocation(prg,'lightDirection');
uniLocation[3] = gl.getUniformLocation(prg,'dotScale');
torusData = torus(64,64,1.0,2.0,[1.0,1.0,1.0,1.0]);
const tPosition = createVbo(torusData.p);
const tNormal = createVbo(torusData.n);
const tColor = createVbo(torusData.c);
tVBOList = [tPosition,tNormal,tColor];
tIndex = createIbo(torusData.i);
m = new matIV();
mMatrix = m.identity(m.create());
vMatrix = m.identity(m.create());
pMatrix = m.identity(m.create());
vpMatrix = m.identity(m.create());
mvpMatrix = m.identity(m.create());
invMatrix = m.identity(m.create());
q = new qtnIV();
qt = q.identity(q.create());
lightDirection = [-0.577,0.577,0.577];
window.addEventListener('mousemove',mouseMove);
}
function rendering(){
gl.clearColor(0.0,0.0,0.0,0.0);
gl.clearDepth(1.0);
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
const eyePosition = [];
const camUpDirection = [];
q.toVecIII([0.0,0.0,20.0],qt,eyePosition);
q.toVecIII([0.0,1.0,0.0],qt,camUpDirection);
m.lookAt(eyePosition,[0,0,0],camUpDirection,vMatrix);
m.perspective(50,canvas.width/canvas.height,0.1,100,pMatrix);
m.multiply(pMatrix,vMatrix,vpMatrix);
setAttribute(tVBOList,attLocation,attStride);
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER,tIndex);
m.identity(mMatrix);
m.multiply(vpMatrix,mMatrix,mvpMatrix);
m.inverse(mMatrix,invMatrix);
gl.uniformMatrix4fv(uniLocation[0],false,mvpMatrix);
gl.uniformMatrix4fv(uniLocation[1],false,invMatrix);
gl.uniform3fv(uniLocation[2],lightDirection);
gl.uniform1f(uniLocation[3],2.0);
gl.drawElements(gl.TRIANGLES,torusData.i.length,gl.UNSIGNED_SHORT,0);
gl.flush();
requestAnimationFrame(rendering);
}
//===============================================================
// Controll
//===============================================================
function mouseMove(event){
const wh = 1 / Math.sqrt(canvas.width * canvas.width + canvas.height * canvas.height);
let x = event.clientX - canvas.offsetLeft - canvas.width * 0.5;
let y = event.clientY - canvas.offsetTop - canvas.height * 0.5;
let sq = Math.sqrt(x * x + y * y);
const r = sq * 2.0 * Math.PI * wh;
if(sq != 1){
sq = 1 / sq;
x *= sq;
y *= sq;
}
if(q){
q.rotate(r,[y,x,0.0],qt);
}
}
//===============================================================
// Function
//===============================================================
function createShader(shaderType,shaderText){
const shader = gl.createShader(shaderType);
gl.shaderSource(shader,shaderText);
gl.compileShader(shader);
return shader;
}
function createProgram(vs,fs){
const program = gl.createProgram();
gl.attachShader(program, vs);
gl.attachShader(program, fs);
gl.linkProgram(program);
gl.useProgram(program);
return program;
}
function createVbo(data){
const vbo = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER,vbo);
gl.bufferData(gl.ARRAY_BUFFER,new Float32Array(data),gl.STATIC_DRAW);
gl.bindBuffer(gl.ARRAY_BUFFER,null);
return vbo;
}
function createIbo(data){
const ibo = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER,ibo);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER,new Int16Array(data),gl.STATIC_DRAW);
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER,null);
return ibo;
}
function setAttribute(vbo,attL,attS){
for(let i in vbo){
gl.bindBuffer(gl.ARRAY_BUFFER,vbo[i]);
gl.enableVertexAttribArray(attL[i]);
gl.vertexAttribPointer(attL[i],attS[i],gl.FLOAT,false,0,0);
}
}
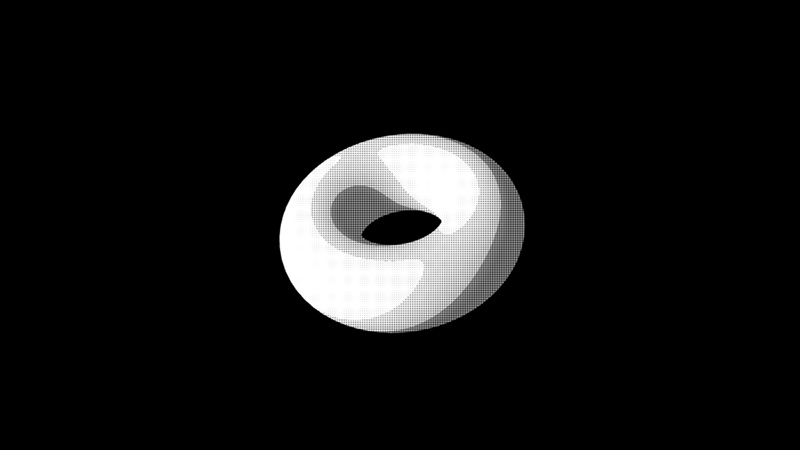
完成したデモになります。WebGLでハーフトーンシェーディングを試しました。