Blender2.8でテクスチャをベイク

Blenderで制作した3DCGを、Three.jsで読み込んでWeb上で表示するさい、テクスチャをベイクすると動作を軽くしつつ、質感を上げることができます。そこで、テクスチャをベイクする方法を調べました。
マテリアルとテクスチャについて
● マテリアルについて
マテリアルは、オブジェクトの表面の材質のことです。ゴムやプラスチック、金属やガラスなど様々な質感を表現することができます。
マテリアルについては「Blender2.8でマテリアルを設定」を参照ください。

● テクスチャについて
テクスチャは、マテリアルに適用される画像や模様のことです。シェーダーエディターでマテリアルに設定することができます。
※テクスチャには様々な種類があり、光沢や質感、凹凸などを設定することができます。
テクスチャについては「Blender2.8でテクスチャを設定」を参照ください。

Blender2.8でテクスチャをベイク
● レンダリングエンジンについて
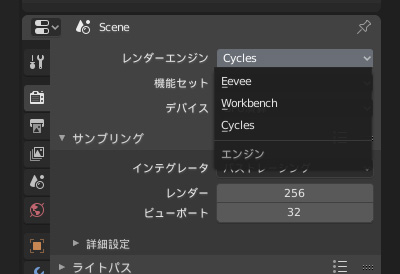
現時点(Blender2.82)では、Eeveeにテクスチャをベイクする機能はありません。そこで、レンダリングエンジンはCyclesを使用します。
Cyclesについては「Blender2.8でレンダリング(Cycles編)」を参照ください。

● テクスチャをベイク
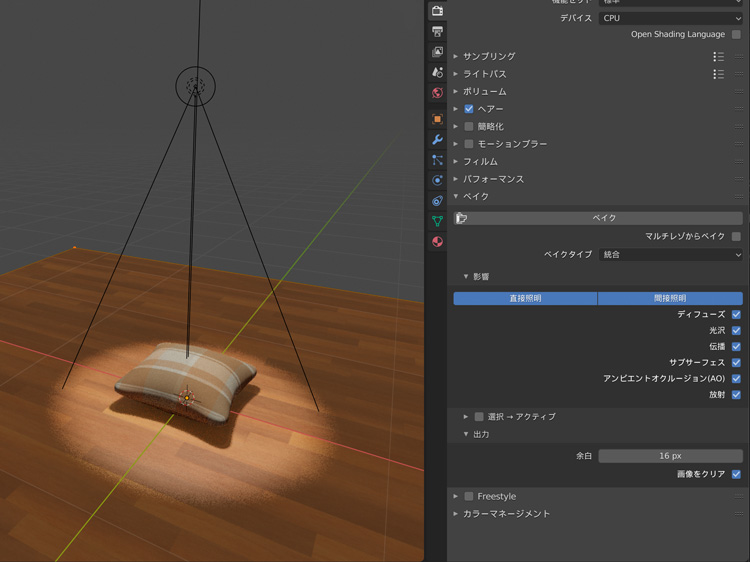
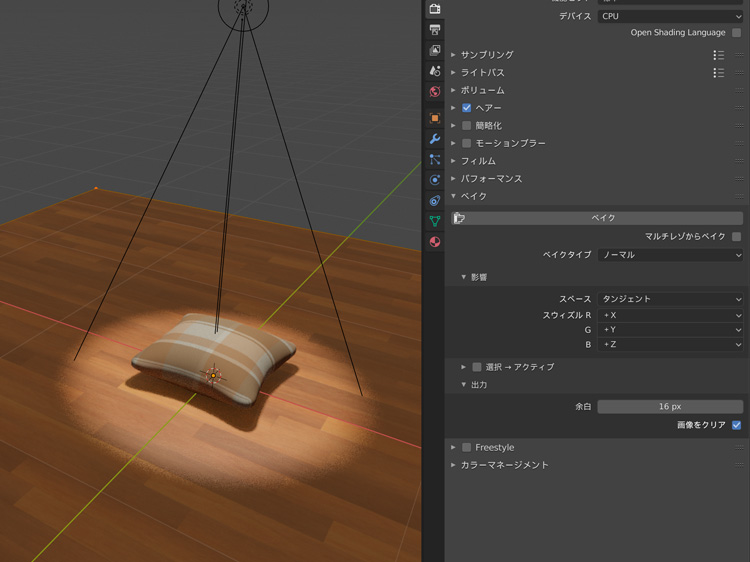
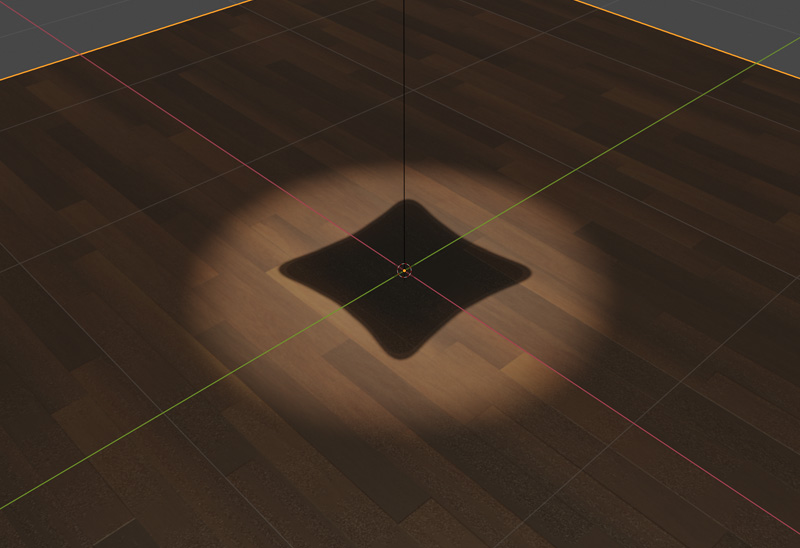
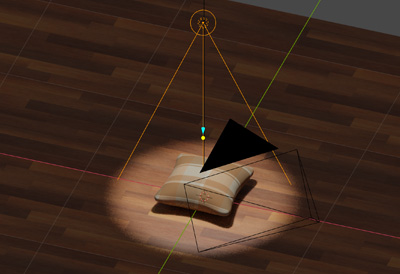
床とクッションを制作して、テクスチャをベイクします。テクスチャをベイクするさいは、ライティングも設定します。今回はスポットライトを設定しました。
床とクッションの制作方法は下記を参照ください。

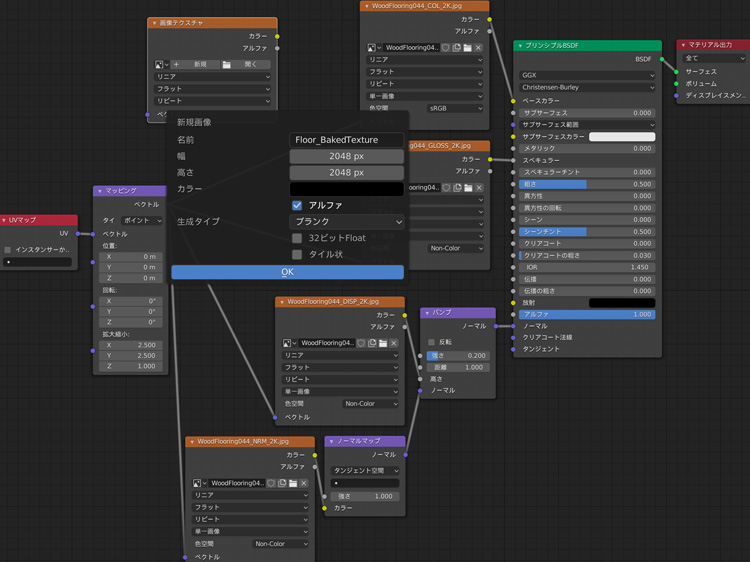
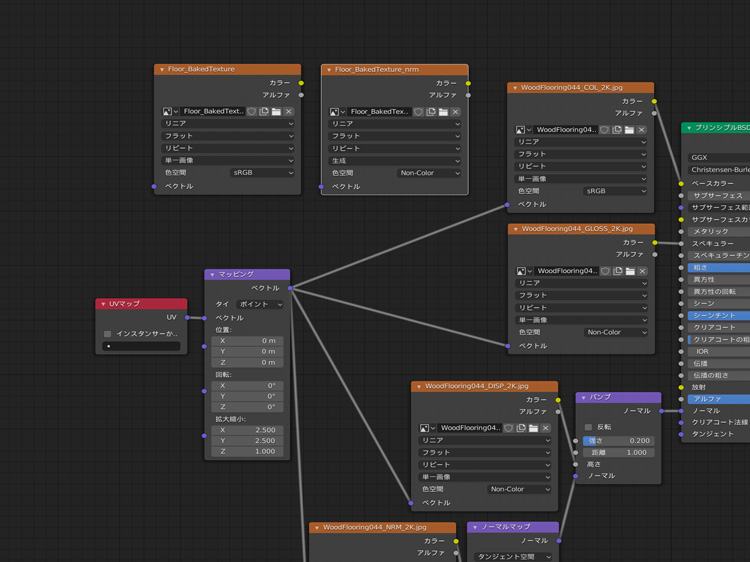
床のマテリアルに、「Shift」+「A」+「テクスチャ」で「画像テクスチャ」を追加します。「+新規」をクリックして2048px×2048pxの画像を新規作成します。
追加した「画像テクスチャ」は、プリンシプルBSDFに接続する必要はありません。選択してアクティブにします。
※アクティブにしないとエラーになります。
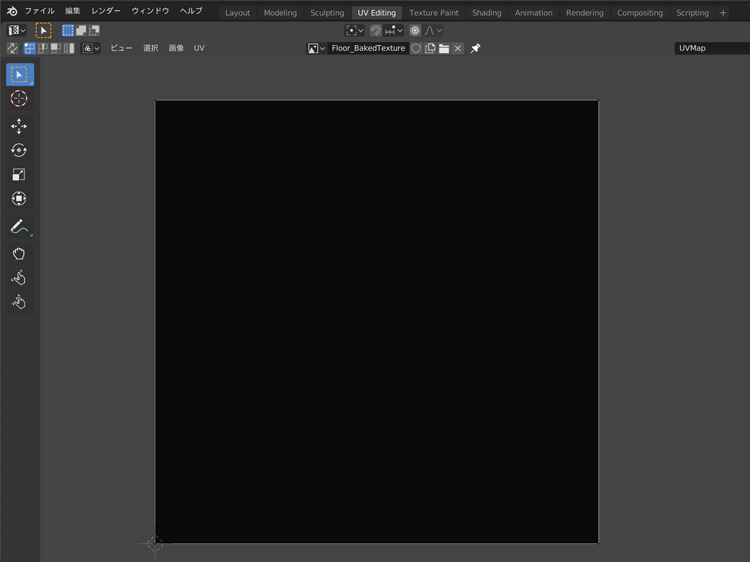
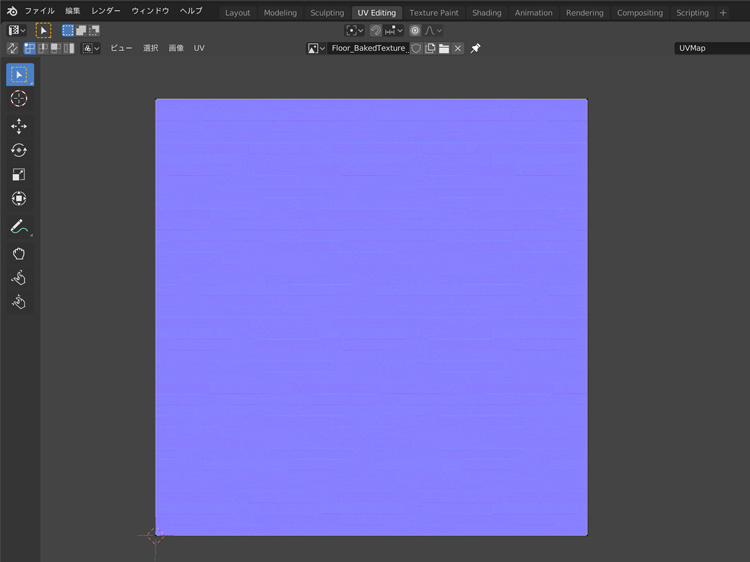
UV Editingのタブに切り替え、新規に追加した画像を表示します。
プロパティでレンダーのベイクから、テクスチャをベイクします。テクスチャのベイクは時間がかかります。
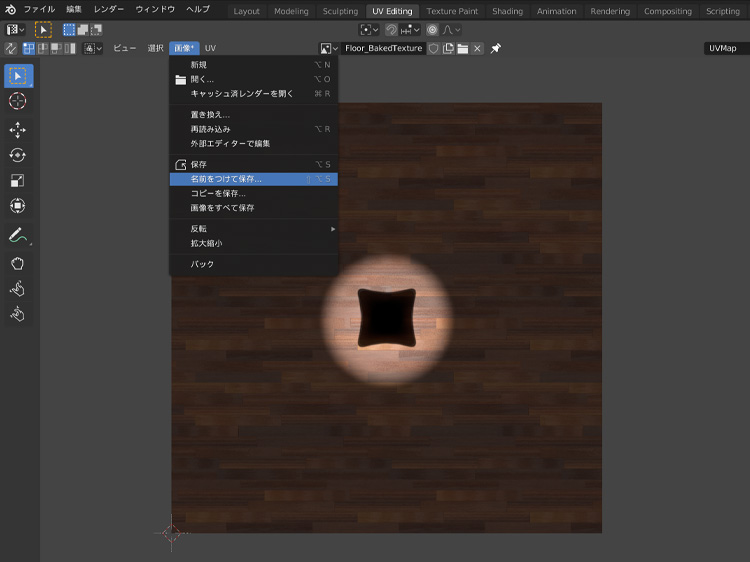
完了したら、ベイクされたテクスチャが表示されます。画像の保存でテクスチャをファイルに保存します。
● 注意点
テクスチャをベイクしたさい、真っ黒になってしまったなどうまくいかなかった場合、下記注意点を確認します。
・オブジェクトにマテリアルを複数設定していたら、全マテリアルに画像テクスチャを追加しアクティブにします。
・現時点では、メタリックはベイクできないため、マテリアルのメタリックの値は0にします。
・法線の向きに注意します。
● ノーマルマップをベイク
ノーマルマップをベイクします。基本的な流れはテクスチャのベイクと一緒です。
床のマテリアルに、「Shift」+「A」+「テクスチャ」で「画像テクスチャ」を追加します。「+新規」をクリックして2048px×2048pxの画像を作成し、「画像テクスチャ」をアクティブにします。
UV Editingのタブに切り替え、ベイクタイプをノーマルにして、ベイクします。
完了したら、ノーマルマップをファイルに保存します。
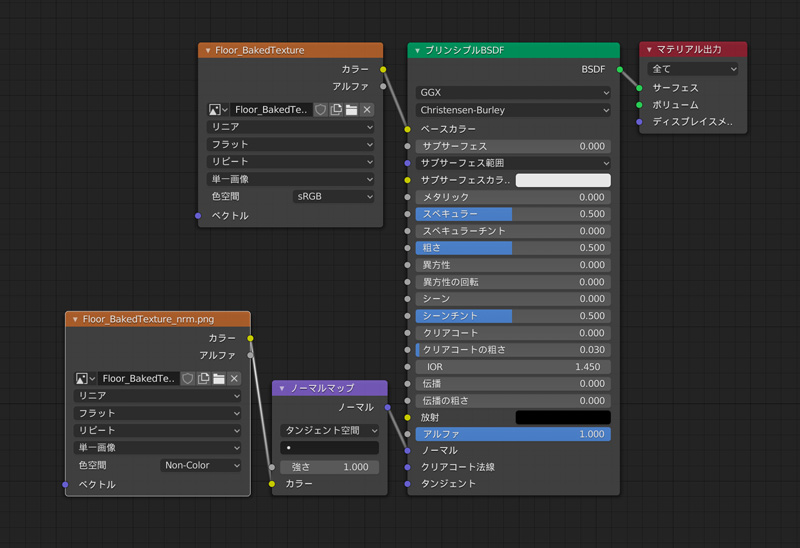
床のマテリアルに、ベイクしたテクスチャとノーマルマップを設定して確認します。
● クッションのテクスチャとノーマルマップをベイク
クッションも同様に作業します。
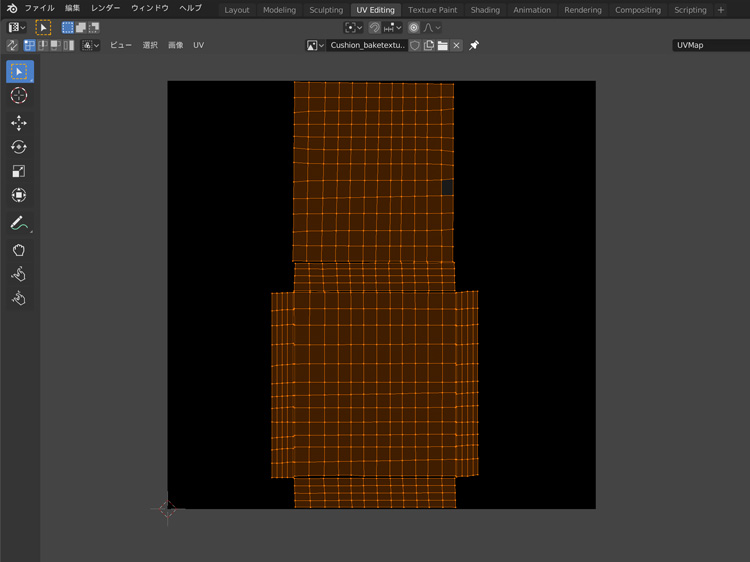
クッションのマテリアルに「画像テクスチャ」を追加します。2048px×2048pxの新規画像を作成し、「画像テクスチャ」をアクティブにします。
テクスチャをベイクするさい、必要な場合はUV展開を調整します。
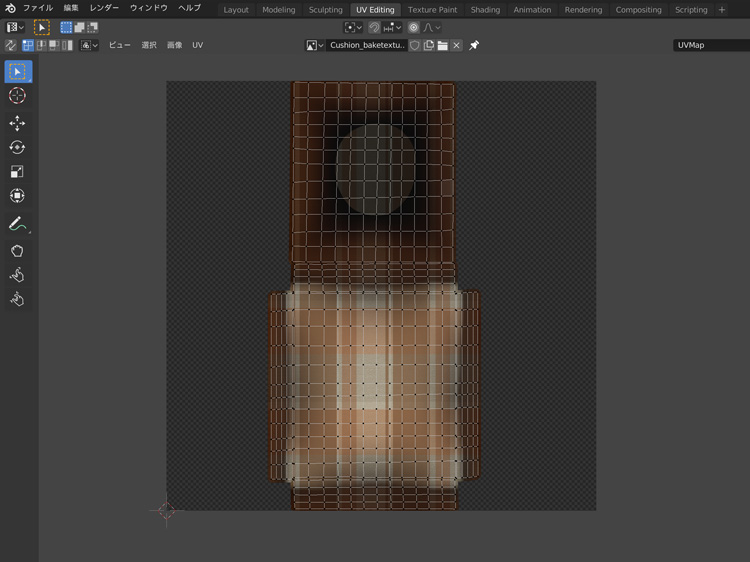
テクスチャをベイクして、ファイルに保存します。
また、ノーマルマップもベイクして、ファイルに保存します。
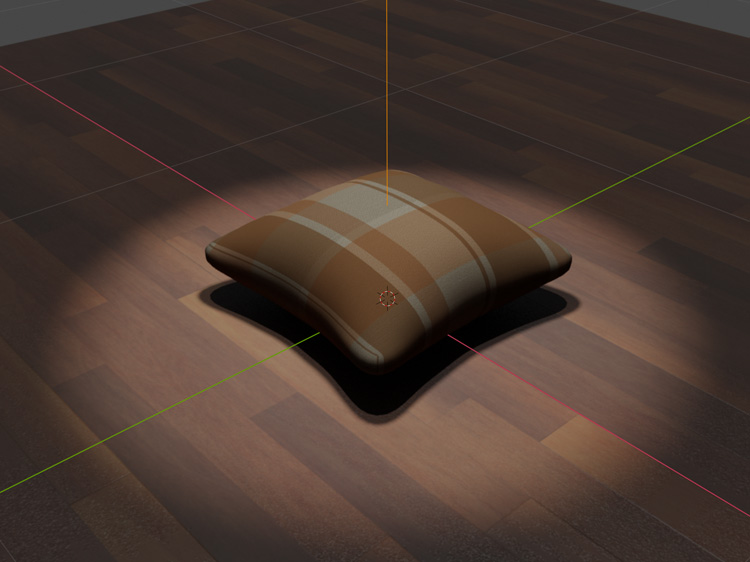
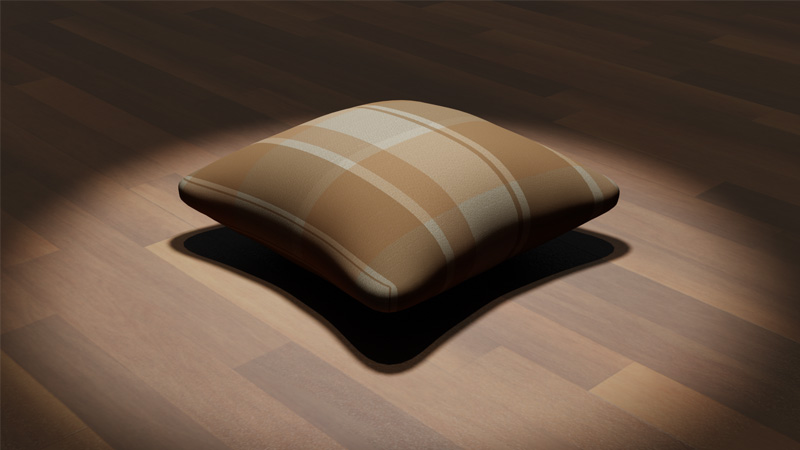
クッションに、ベイクしたテクスチャとノーマルマップを設定して、完成です。
glTFに出力してThree.jsで読み込みました。テクスチャにベイクした方がよりリアリティがでます。